Mobile commerce is a hot market, and retail industry is using it to their benefit. All top brands have a mobile presence in different forms, which range from a native mobile app per platform, cross platform apps to having responsive websites
Until recently, the mobile support for an e-commerce site was looked upon as having a different experience for users to perform the same set of activities that the web channel provides. You have a Category list, product list; promotions and offers, view various products and compare them, once the user makes the decision, they will purchase it with usual checkout flow. There is nothing different apart from the user experience part to aid a mobile-centric experience. What’s interesting would be to make use of the fact that a mobile application runs on the ‘mobile platform’; to exploit and explore its features, which can open up a whole lot of opportunities for different ways of selling and marketing.
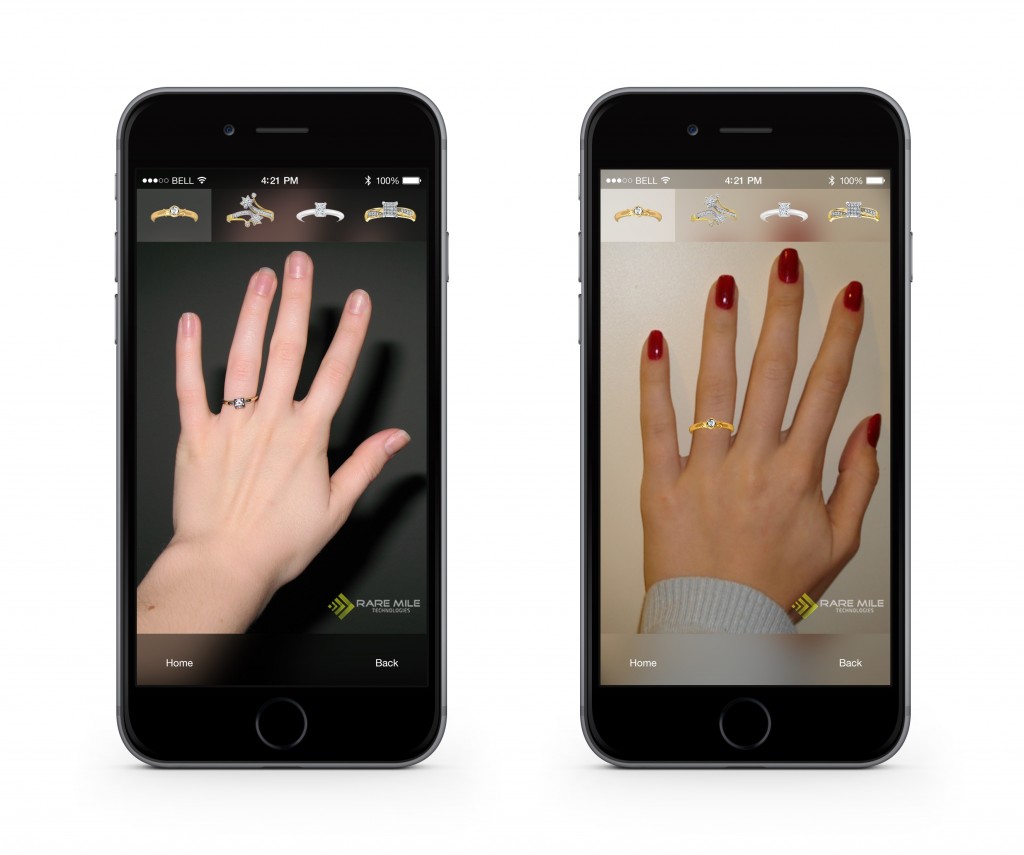
We recently worked with a Jewelry manufacturer to use the built in camera of the mobile to create a virtual trial room for the jewelry products. Using this, we were able to let users not only browse through the product catalogue, but also let them virtually try the jewelry (engagement ring in this case) on their own fingers. The idea was to give them a feel of how the product would look on them before they decide to purchase it. This added dimension not only provides customers a different channel for shopping, but also helps in the decision making process.

There are some key differentiating factors to this implementation:
- Auto-Snap: As part of the virtual try-on process, the user needs to take a picture of her hand in order to try the ring. When user places their hand in front of the camera, the app takes an auto-snap of the best possible position for the hand. Auto snap is a very important step from user experience perspective. The user in this case will have only one hand free to hold the phone. So you wouldn’t want them to fumbling to click the snap button. Hence, auto-snap. The challenging part of auto-snapping is to determine when is the best time to click the snap – considering the position of the hand, the blurriness of the image and the shake. We use a lot of algorithms for perspective correction, blur reduction and other image enhancement techniques to ensure the picture is perfect and is ready for processing.
- Ring positioning: From the captured photograph, the next important step is to identify the exact location for positioning of the ring. This is where contour detection algorithms come in to play. Our algorithms help us detect the position of the finger with a very high level of accuracy.
We take in to account the characteristics of hand, different fingers, height variation, finger indexing and other factors to automatically determine the position of the ring finger. Once that is done, the ring is automatically placed on the finger. We also let the user make further adjustments in terms of positioning and sizing of the ring to allow user specific modifications.
This application was developed using static analysis of image. We can also build and app to let the user view the ring with a live video feed or construct a 3D model of the hand to provide a 3-dimensional view of the ring.
There is a lot more to mobile apps for retailers other than responsive commerce applications. With a good mix of algorithms, image processing techniques and creativity, the retailers can create differentiating experiences for their customers to ultimately help them sell more.